CSS初看起来不难,但也很让一些人头痛,各种标记的灵活运用不好掌握,下面转入正题,用图说明CSS中的div和span的区别:
实际使用中,二者几乎可以通用,可以说没有区别,不过仔细看下,还是能找到区别的:

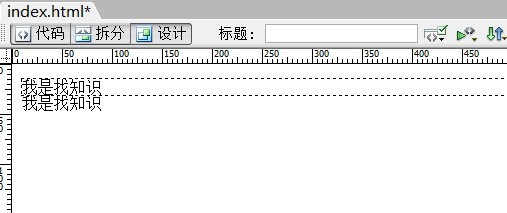
上图显示的设计效果,是分别采用了如下代码:
<div>我是找知识</div>
<span>我是找知识</span>
第一个明显多了虚线,表示在DIV控制下占用整行。
第二个没有,说明SPAN控制下的内容和原先一样,本来多宽就占用多宽。
这样比较后,好像在实际应用中也没多大意义,呵。你看出来了吗?
有人说,DIV会应用更广泛,而SPAN可能会被淘汰,你说呢?